Although the default WordPress login page is fully functional, the cookie-cutter design makes it difficult to reflect the brand characteristics. Through the step-by-step guidance of this article, you will learn how to completely transform the login interface through code snippets and create a unique user entrance.
Table of Contents
Step 1: Know the three hooks
WordPress login page customization relies on three key hooks that form the skeleton of the page structure:
login_head
- Function: Control the page header content
- Typical applications: Add favicon, load styles, inject meta tags
- Sample code:
add_action('login_head', 'jed_login_page_style');
function jed_login_page_style()
{
wp_enqueue_style('jellydai-login', JELLY_ENGINE_PLUGIN_URL . '/assets/css/jelly-engine-login.min.css', [], JELLY_ENGINE_PLUGIN_PATH);
}
login_header
- Function: Manage the beginning of the page body
- Typical application: insert custom HTML elements, modify page title
- Sample code:
add_action('login_header', 'jed_add_note_to_login_form_header');
function jed_add_note_to_login_form_header()
{
?>
<div class="login-box">
<div class="login-form">
<div class="login-title">Welcome Back!</div>
<p class="login-description">
Website:<a href="<?php echo esc_url(home_url()); ?>"><?php echo esc_html(home_url()); ?></a>
</p>
<?php
}
login_footer
- Function: Control the content at the bottom of the page
- Typical application: Add copyright information, third-party authentication button
- Sample code:
add_filter('login_footer', 'jed_add_note_to_login_form_footer');
function jed_add_note_to_login_form_footer() {
echo '</div></div>';
}Step 2: Add some styles
I compressed the code and you can use it directly
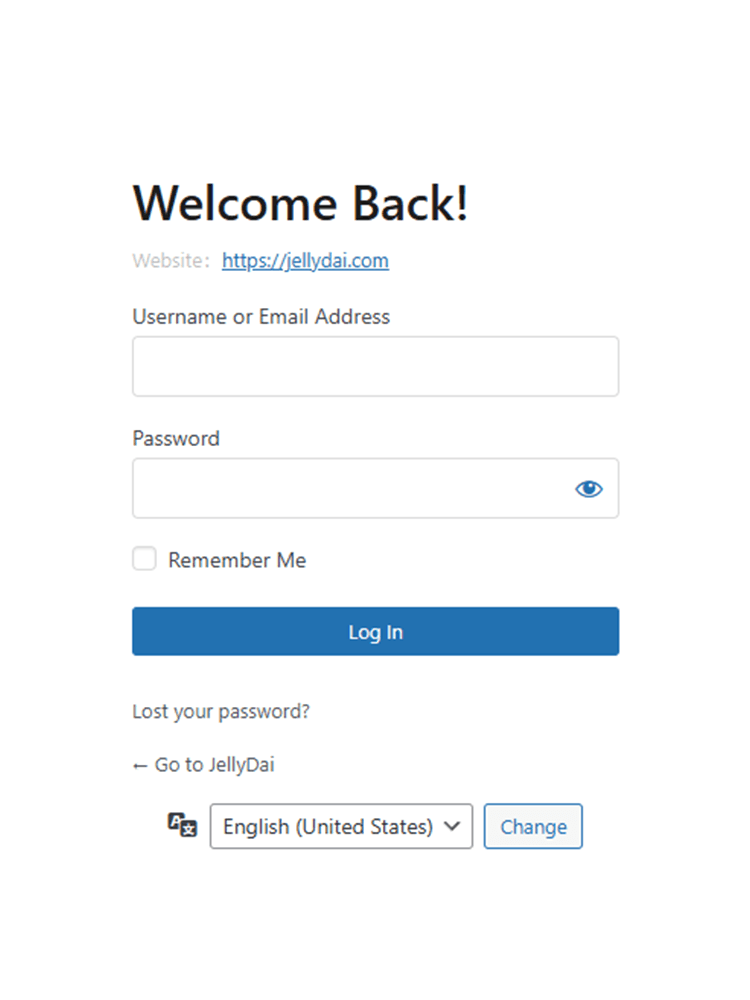
body{background-color:#fff;position:relative}.login h1{display:none}.login-box{height:100%;display:flex;align-items:center;justify-content:center}#login{width:auto;padding:0;margin:0}.login-form{width:320px;padding:16px;margin:auto}.login-form .login-title{font-size:32px;font-weight:600;color:rgba(0,0,0,.88);margin-bottom:6px}.login-form .login-description{color:rgba(0,0,0,.25);margin-bottom:16px}.login form .input,.login form input[type=checkbox],.login input[type=text]{border-color:#d9d9d9}.login form{margin-top:0;padding:0 0 26px 0;background:0 0;border:none;box-shadow:none;overflow:visible}.login #nav{margin:0}.login #backtoblog,.login #nav{padding:0}.login form .forgetmenot{float:none}.login .button-primary{margin-top:18px;width:100%;float:none}<br>Step 3: Effect Display


Summary
With the above code, your WordPress login page will become more beautiful, and you can also add your own brand logo to make the website more professional.
